
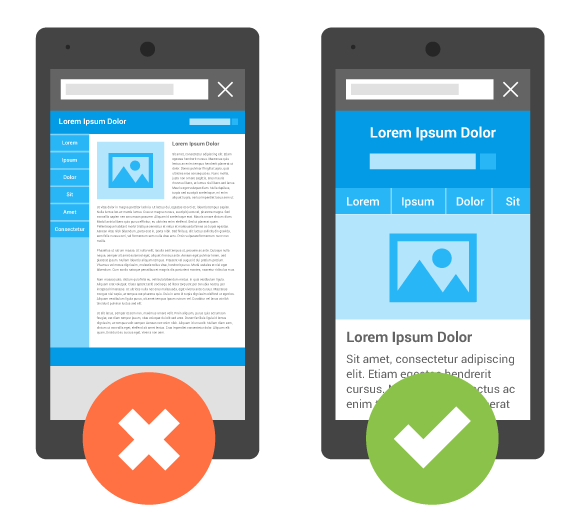
Een nieuwe ontwikkeling is de opkomst van AMP. Nu steeds meer informatie wordt gezocht en gevonden via de smartphone wordt het van steeds groter belang dat deze pagina’s snel worden geladen. Wie kent niet de pagina’s die eerst enige informatie laten zien, waarna weer een filmpje of advertentie tussen wordt gevoegd. Ben je iets aan het lezen zakt het ineens weer buiten beeld. Het project AMP zorgt ervoor dat pagina’s zo worden vertoond dat de belangrijkste onderdelen worden getoond en de rest niet. Daarvoor wordt geen nieuw systeem bedacht maar wordt aangesloten bij de “normale” HTML code waarmee webpagina’s worden gebouwd. Binnen WordPress zijn al plug ins beschikbaar die daarbij behulpzaam kunnen zijn. Het gebruik van AMP zal volgens ingewijden steeds belangrijker worden. Ook omdat Google al te kennen heeft gegeven dat de snelheid waarmee een pagina wordt geladen steeds belangrijker zal worden bij het hoog weergeven bij zoekopdrachten! Zo geeft Google nu al een hogere rang aan pagina’s die responsive zijn. (Die geschikt zijn voor mobiele apparaten.). Meer informatie?